About the Project
Bringing automation to cost and inventory management
Web Browser Focused
Lone Wolf
First I have to share that Prophit is a project that is very near to my heart ♥️. I personally founded this solution as a result of scratching an itch that plagued my wife's specialty chocolate business. More about that here. Although I have years of experience in visual design, this project also opened the door to my practice in UX design, leading me to collaborate with some of the most recognized names in tech like Intuit, Rocket Mortgage, and Compass.
As mentioned above, we had an itch and we had to scratch it. That itch was the lack of visibility we had with tracking our costs of good sold and true margins of profit. The problem was that our static spreadsheet was useless when it came to tracking fluctuating costs, changes in inventory, and variable times of production. We needed a dynamic solution that could adapt to our growing business and complex calculations. Thus Prophit was built to streamline production and create predictable profit models for packaged food and beverage brands.
Role
Visual Design
User Experience
Prototyping
Marketing Design
Project Management
+ Everything Else
Date
2018 - Present
Slick motion graphic of the Prophit logo
01
Visual Identity
Prophit always lets users know exactly where they are at any given moment in their digital experience. Its aesthetic creates a sense of trust and inspires freedom. The brand is modern, clean, and easy-going. Its design and form follows its function.
Typography
Colors
Montserrat
AaBbCc123
Montserrat
AaBbCc123
Emerald
#2BB673
Onyx
#212529
Snow
#FFFFFF
02
Talking to those who feel the pain the most
Gathering Intel
In our case (my wife and I), we felt the problem the most but that wasn't enough to make the assumption that a good number of packaged food founders felt the same. A huge part of my design journey is validating the problem first and that requires research, research, RESEARCH. In my experience the best way to do that is by simply talking to other founders and learning about their common (and unique) procedures in operating their food businesses.
Here's my detailed process preparing for user interviews:
Define Scope
During this process I create a Google document to identify the scope for my user interviews where I define business context, research goals, target audience, and a discussion guide to drive engaging conversations
Conduct Interviews
Now the exciting part 🎉 Using my discussion guide to facilitate the conversation. I speak to the volunteers via Zoom and learn about the origin and passion for their business, as well as their desires, fears, and frustrations.
Participant Outreach
Once scope is defined, I create a list of potential users who fit the criteria outlined in the scope document. Then I'll reach out to professionals in my network who fit that description or have an audience that does.
Take Notes
During the interview I'll take lite notes; my goal is to remain focused on my participant. 90% of note-taking takes place post interview. I'll play back a recording of the meeting and record findings in my scope doc.
Schedule Interviews
After identifying and receiving confirmation from interview volunteers, I update and share my Calendly link to begin scheduling calls, if it wasn't already done through my outreach process.
Extract Key Takeaways
After notes have been formalized, I'll highlight interesting points in my document, create tables on Sheets, and/or create boards in FigJam to finalize key takeaways that help me to discern next-best actions in my design journey.
Underlined: Some of the tools I utilize to streamline my workflow.
03
Efficiency with streamlined design systems
Future Proofing, Planning for Growth
By constructing a robust design system, I ensure that every component—from typography to color schemes—aligns with Prophit's visual and functional requirements. This meticulous approach facilitates scalability, allowing me to concentrate on innovation while adhering to established guidelines.
04
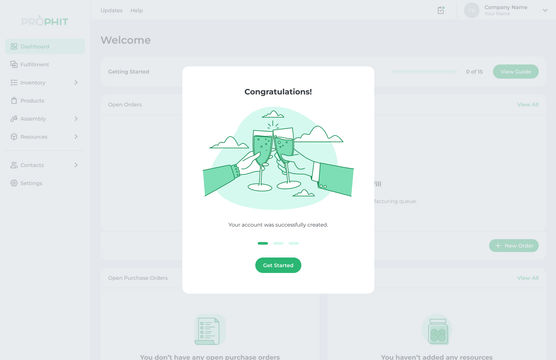
Getting users up to speed
Creating a Seamless Onboarding Experience
Thinking about the onboarding journey, I wanted to drive the user to their 'aha' moment as soon as possible. My intention was to forgo additional prompts and form fields in order to move the user from account creation to their dashboard, where they would be greeted with the 'Getting Started' flow. This flow would inspire confidence as each user would know the next-best action. Although pertinent, required information like business and information would appear post first-time-experience.
Seamless sign up flow
05
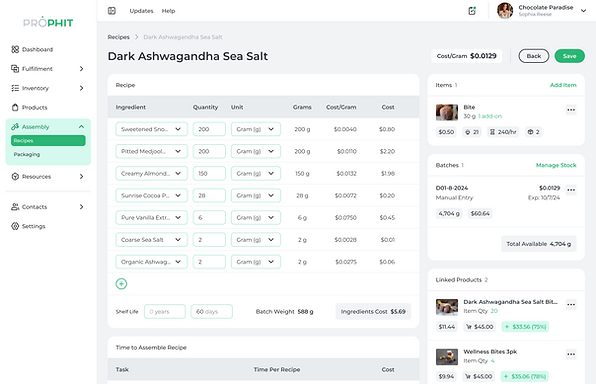
Solving food cost tracking and traceability
Tracking Costs from Ingredient to Recipe to Finished Goods
With cost automation there's no need for users to build complex spreadsheets with daunting, custom formulas. In a moment users can upload all of their raw materials to the platform; each attached with unique product information, while linked to their suppliers. As the users make updates to single ingredient sources, all connected recipes and products update accordingly – price, weight, expiration dates, and more.

Ingredient
Recipe

.jpg)
Finished Product
06
Prototyping
Demonstrating Proposed Solutions Through Prototyping
During my user sessions I had the opportunity to put some preliminary designs in their hands and they navigated through the prototype using their own device. As they walked through it I recorded: where they may have been confused or stuck, where they sped through the flow, their ability to understand the terminology, when they praised a core function, and when they shared direct feedback. These sessions were essential to understanding their natural workflows when executing their jobs-to-be-done. As a result, I was able to make significant updates to the designs that met their immediate needs.
Adding a new ingredient prototype